
What to replace an image carousel with
It’s tempting to show several images on your website in a slider or carousel. But there is plenty of evidence that sliders and carousels are not helpful to your website visitors (more information).
Collectively, a set of images in a carousel may give an accurate impression of what you do. But what happens when the image that the website visitor sees when they land on the website is the one that’s wrong for them? Will they sit and wait for the next slide? Hmmm... probably not.
So what do we do? Here's what we can use instead of a slider or carousel.
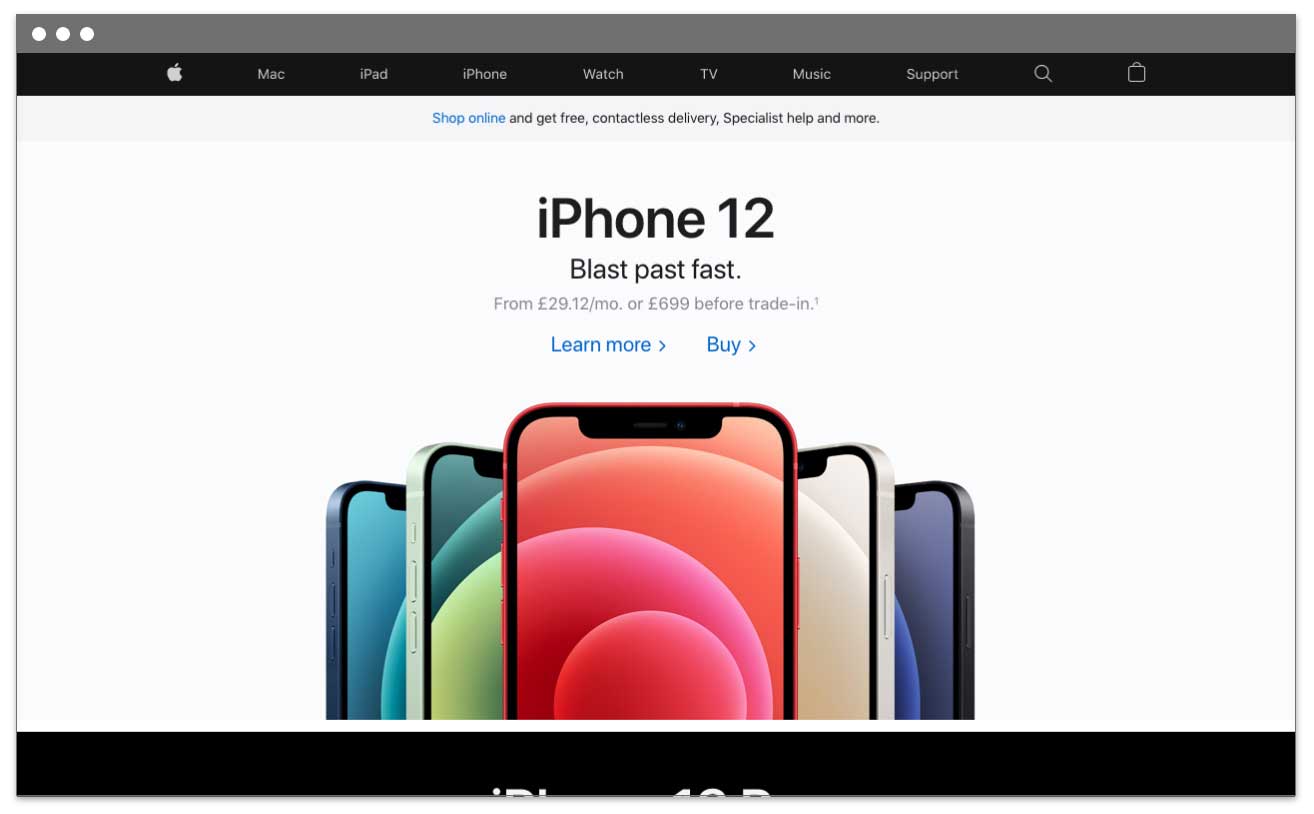
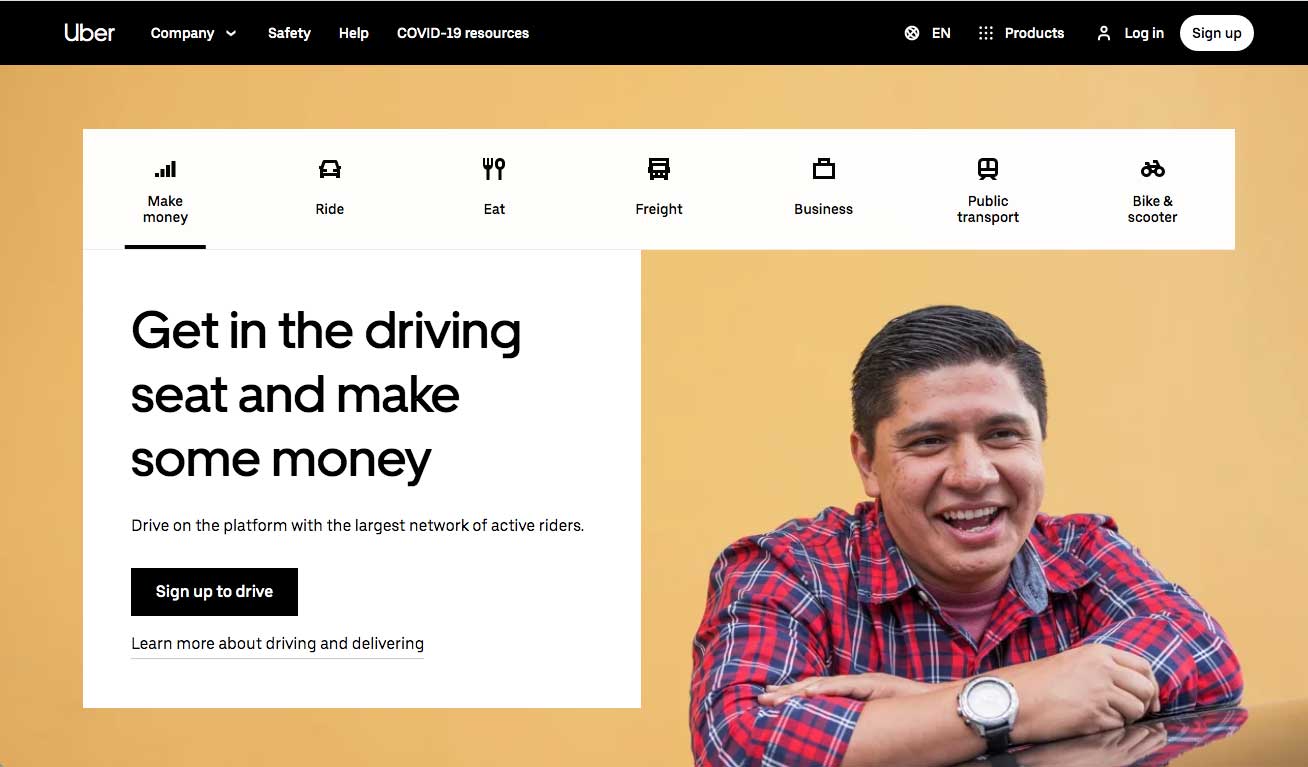
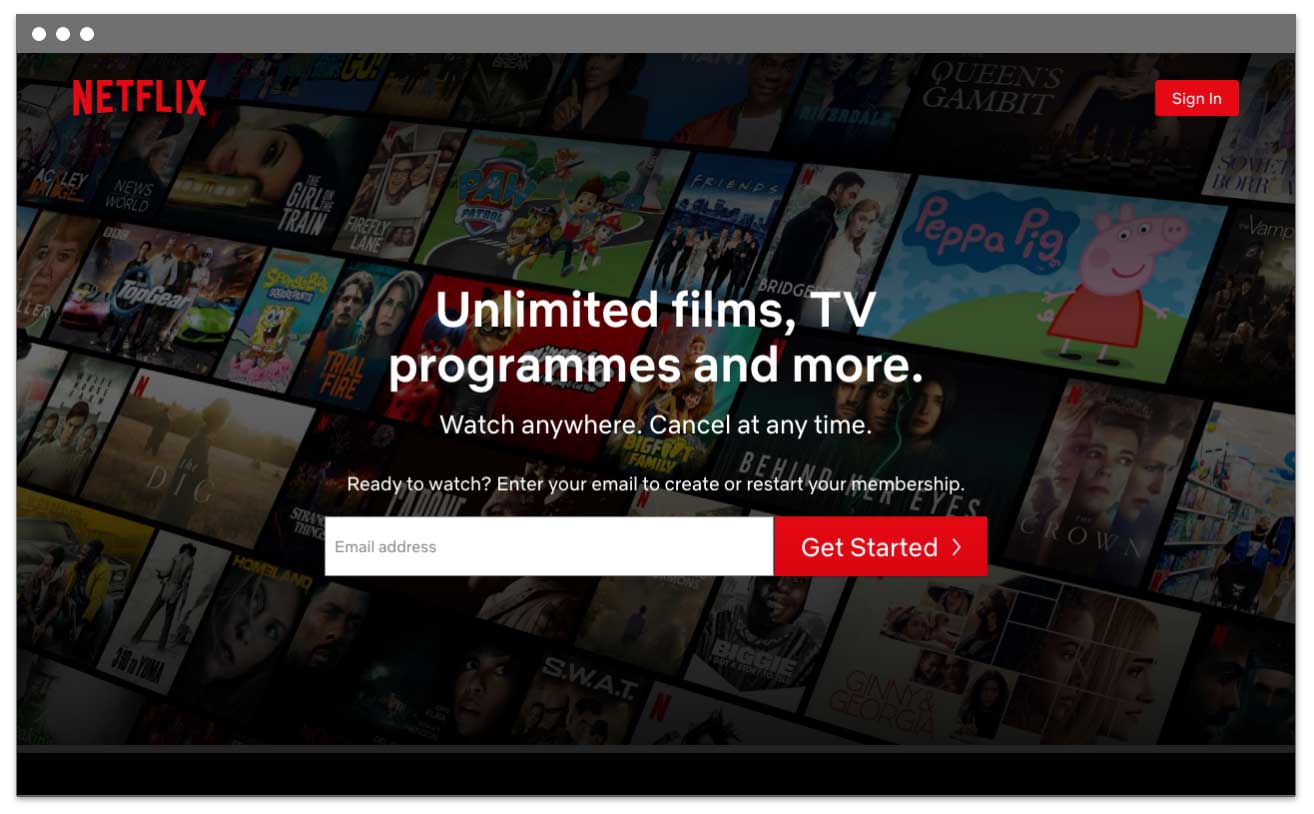
Focus on your best seller or main target market
The big image at the top of your web page is called your "hero image". Put your best foot forward and use it to let your most relevant offer catch the attention of your website visitors.
When I started designing websites ten years ago, some website visitors wouldn’t look at anything below the fold. These days, we habitually start scrolling to look at the rest of the page’s content.


However, it’s not enough for me to say that you have to pick one offer. Sure, most business coaches and marketing experts will tell you that you have to pick a niche. But you can niche and still have more than one separate audience. So let’s look at what else we can use.
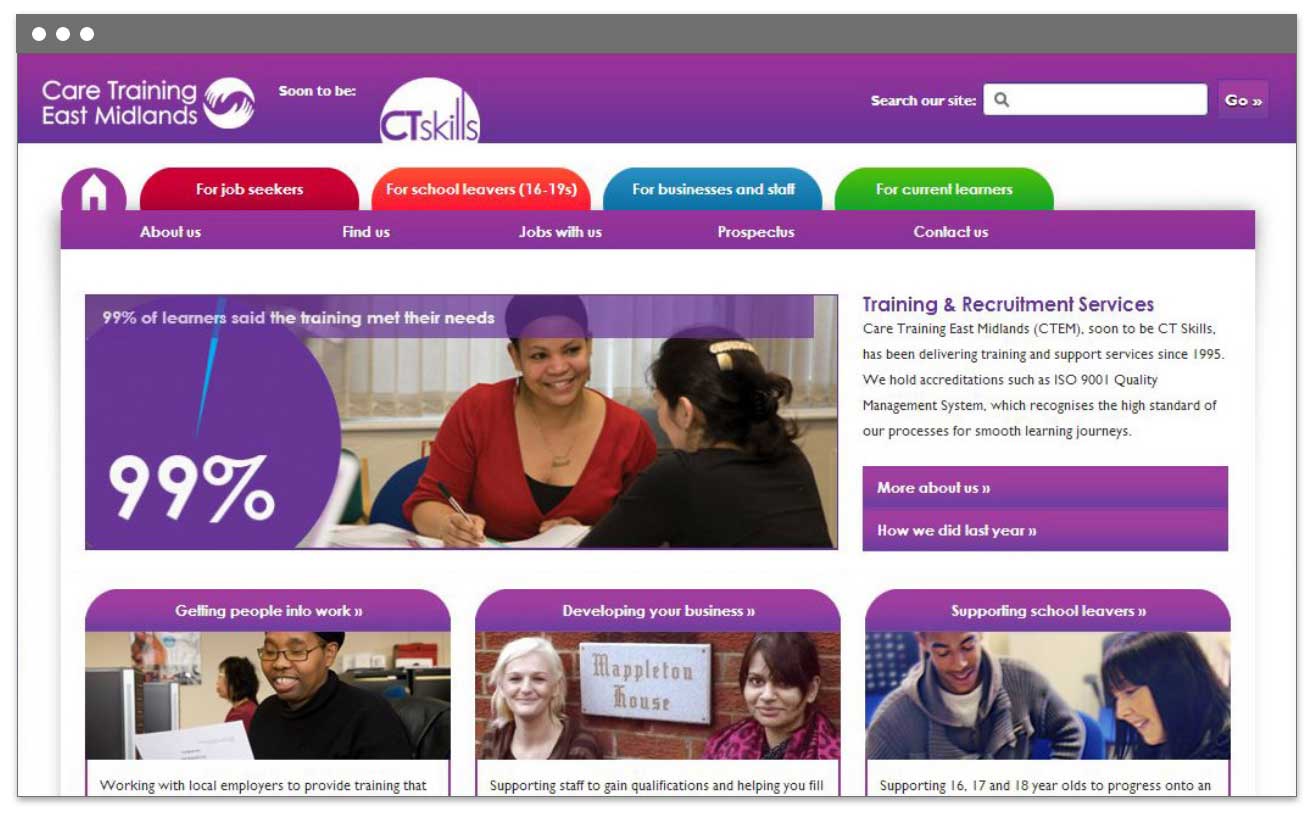
Split up the main image
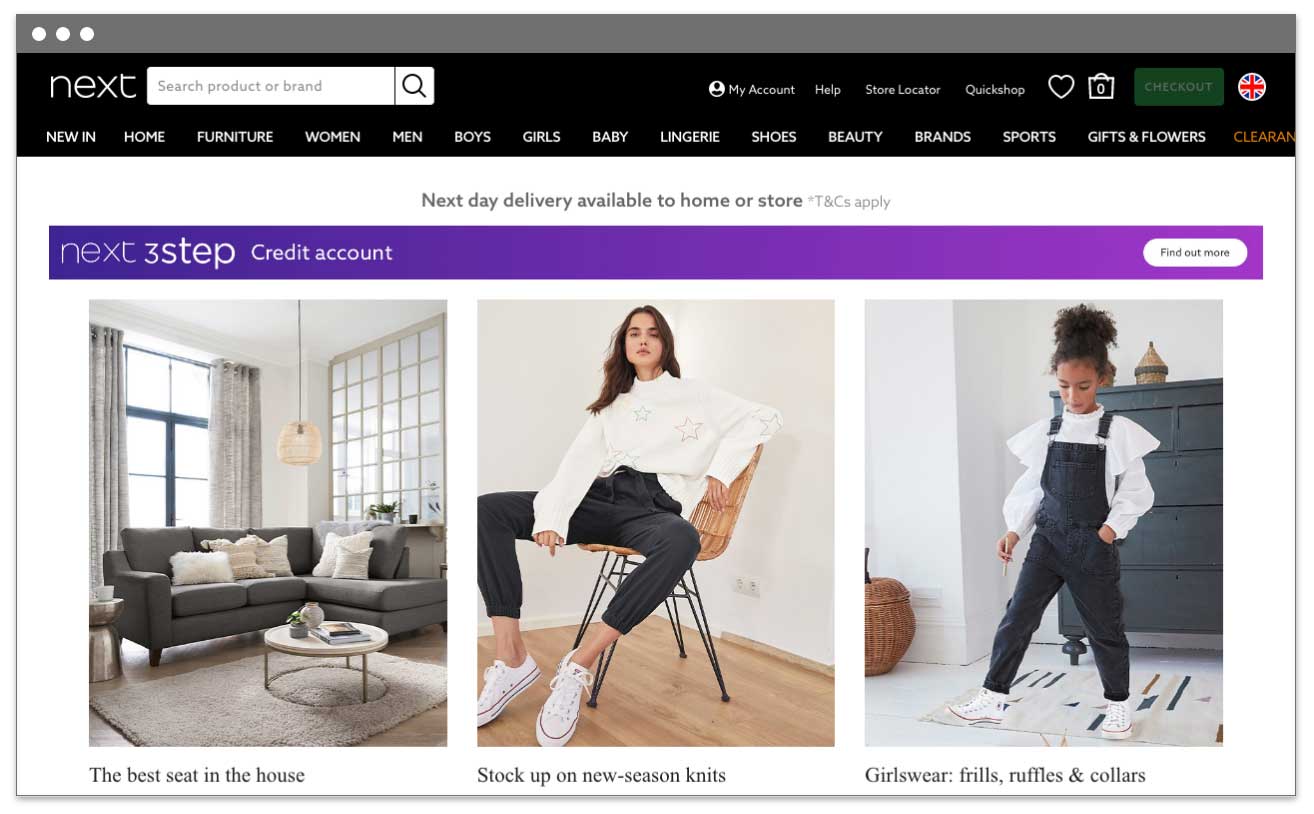
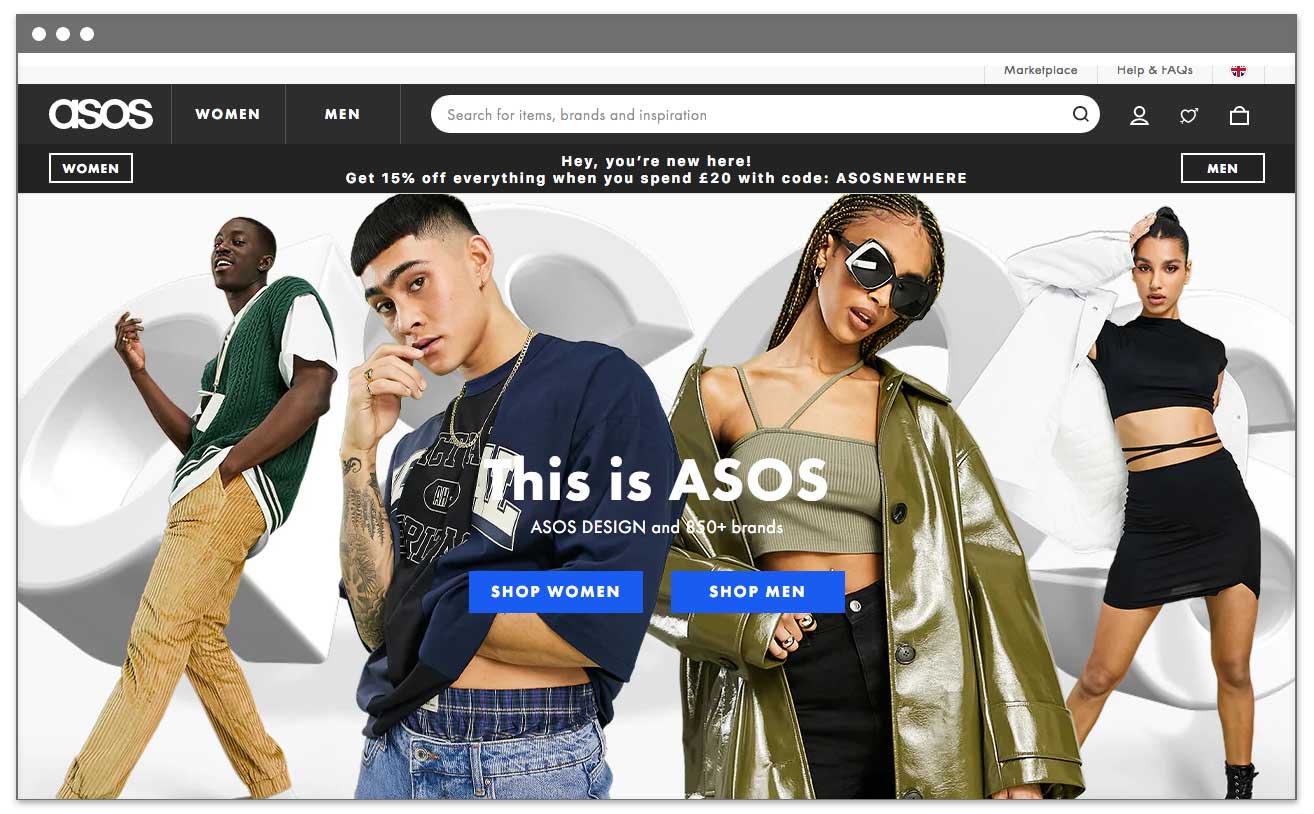
If you have several very distinct target audiences, you can split up the hero image. You can then link each section to a page for that audience.
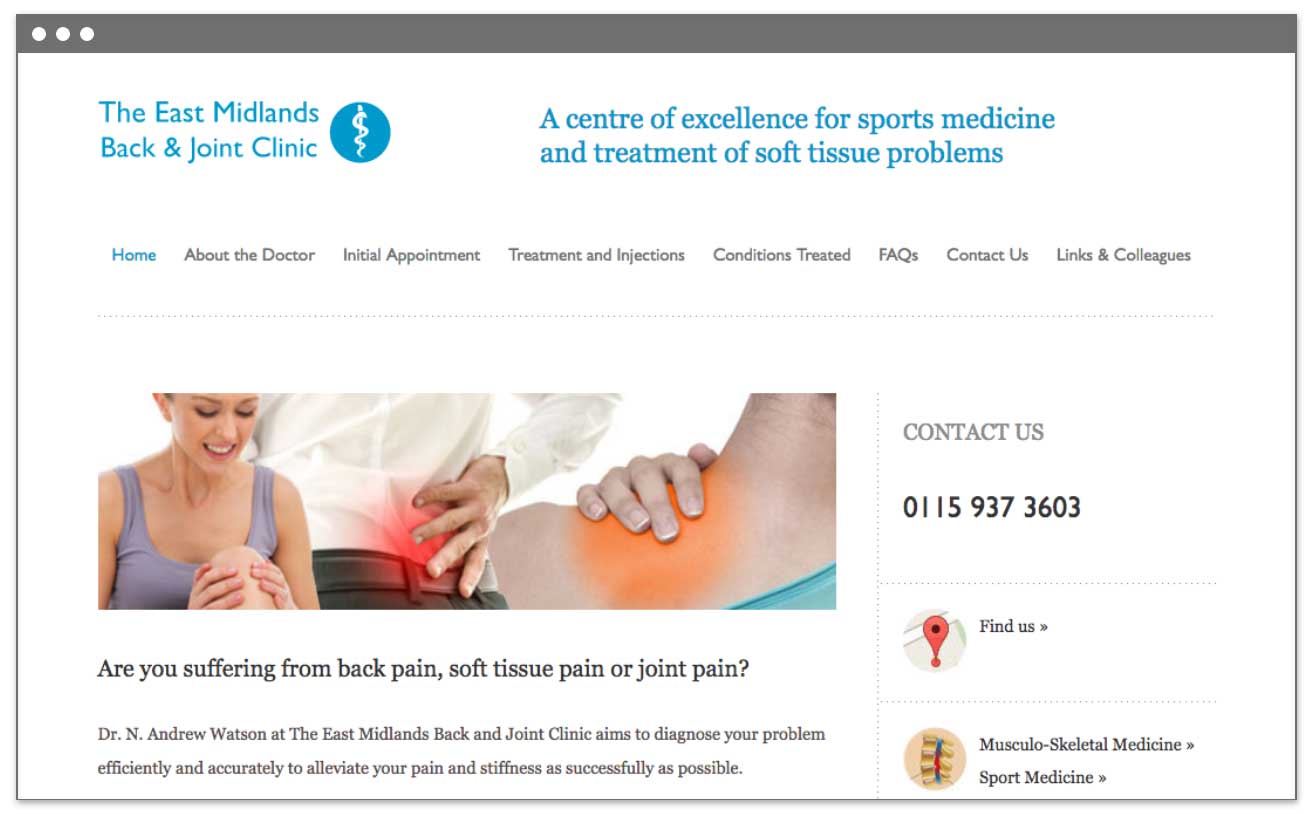
This used to be commonplace before the trend for full-screen images took hold. On one of the first websites I created, I used a large image with several smaller images underneath it to show the range of people they cater to.


Use a collage
A way to show a variety of offers in one image is to create a collage out of different images.



Further reading
From marketing experts CXL:
Image Carousels and Sliders? Don’t Use Them. (Here’s why.) ›
From Yoast SEO:
Sliders suck and should be banned from your website ›
More from me: